LiteSpeed Cache for JTL-Shop¶
Important
This plugin is developed and maintained by a third party, and is not officially supported by LiteSpeed Technologies.
What is LSCache?¶
LiteSpeed Cache (also called LSCache) is LiteSpeed's more efficient and highly customizable answer to Apache mod_cache and Varnish.
LSCache is built from the ground up and integrated into all LiteSpeed server products. It can:
- dramatically speed up dynamic website content (like PHP pages)
- provide more efficient handling of static content (like images)
- reduce server load
Understanding Caching¶
If you are new to website caching, allow us to demystify a few basic concepts.
What is Caching?¶
Generally speaking, a cache is a mechanism for storing data in such a way that it is easier or faster to retrieve than the original source.
Web application sites consist of dynamic pages that are built with PHP or some other method. The pages of these sites don’t exist anywhere in the file system; they are constructed on-demand by the web app, and then served to the visitor as HTML. Generating these dynamic pages can be resource-intensive and slow.
There are actually several types of caches. LSCache is a "page cache." A page cache's job is to take this dynamically generated web page, and store it as a static HTML snapshot. That way, the next time the page is requested by a visitor, the snapshot can be served immediately. Serving a snapshot is much faster and uses far fewer resources than generating the page dynamically does.
How does LSCache Work?¶
Imagine you have an uncached page.
A visitor requests that page, and a few things happen:
- LiteSpeed looks for the page among its stored cache objects and does not find it
- LiteSpeed returns a "cache miss"
- The web app dynamically generates a static HTML page while the visitor waits
- LiteSpeed serves the static HTML page to the visitor
- LiteSpeed stores the static HTML page as a cache object for later use
A few minutes later, another visitor requests that same page. Here's what happens:
- LiteSpeed looks for the page among its stored cache objects and finds it
- LiteSpeed returns a "cache hit"
- LiteSpeed immediately serves the static HTML page to the visitor
Notice how the inefficient web app is not in the picture at all once the page has been cached? From this point on, until the cache object expires, any visitors who request that page will not have to wait around for the web app.
You can see why caching is good for your visitors, and good for your server load!
Server-Level Prerequisites¶
Obtain a LiteSpeed Web Server¶
You will either need LiteSpeed-powered hosting, or one of the following LiteSpeed server products in order to use LSCache:
- LiteSpeed Enterprise Web Server:
- LiteSpeed Web ADC
Configure the Server¶
LSCache must be set up at the server level before it can be made available to any sites on the server.
Tip
If you are a site owner and you don't have access to your server's admin functions, chances are your hosting provider has already done this setup for you, or can help you to complete it.
See Configure Cache Root and Cache Policy for instructions.
Install, Configure and Use the Plugin¶
Once you've set up your web server and configured the cache root and cache policies, you're ready to install the plugin. Please see the official LiteSpeed Cache for JTL-Shop documentation for further instructions and support.
Verify Your Site is Being Cached¶
Video
See a video demonstration of this topic here.
LSCache Check Tool¶
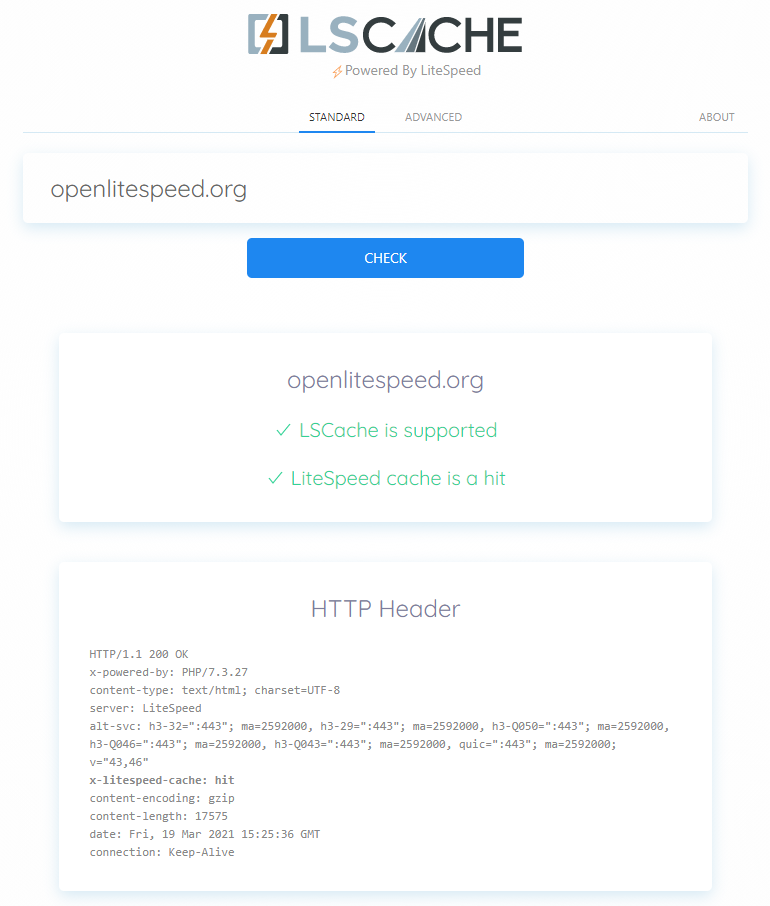
There's a simple way to see if a URL is cached by LiteSpeed: the LSCache Check Tool.
Enter the URL you wish to check, and the tool will respond with an easy-to-read Yes or No result, and a display of the URL's response headers, in case you want to examine the results more closely.
In addition to LSCache support, the tool can detect cache hits, and can detect when sites are using LiteSpeed Web ADC or QUIC.cloud CDN for caching.
Additionally, a Stale Cache Warning will alert you if browser cache is detected on dynamic pages. This is because browser cache may interfere with the delivery of fresh content.
Manual Lookup¶
You can verify a page is being served from LSCache through the following steps:
- From a non-logged-in browser, navigate to your site, and open the developer tools (usually, right-click > Inspect). Open the Network tab.
- Refresh the page.
- Click the first resource. This should be an HTML file. For example, if your page is
http://example.com/webapp/, your first resource should either be something likeexample.com/webapp/orwebapp/. -
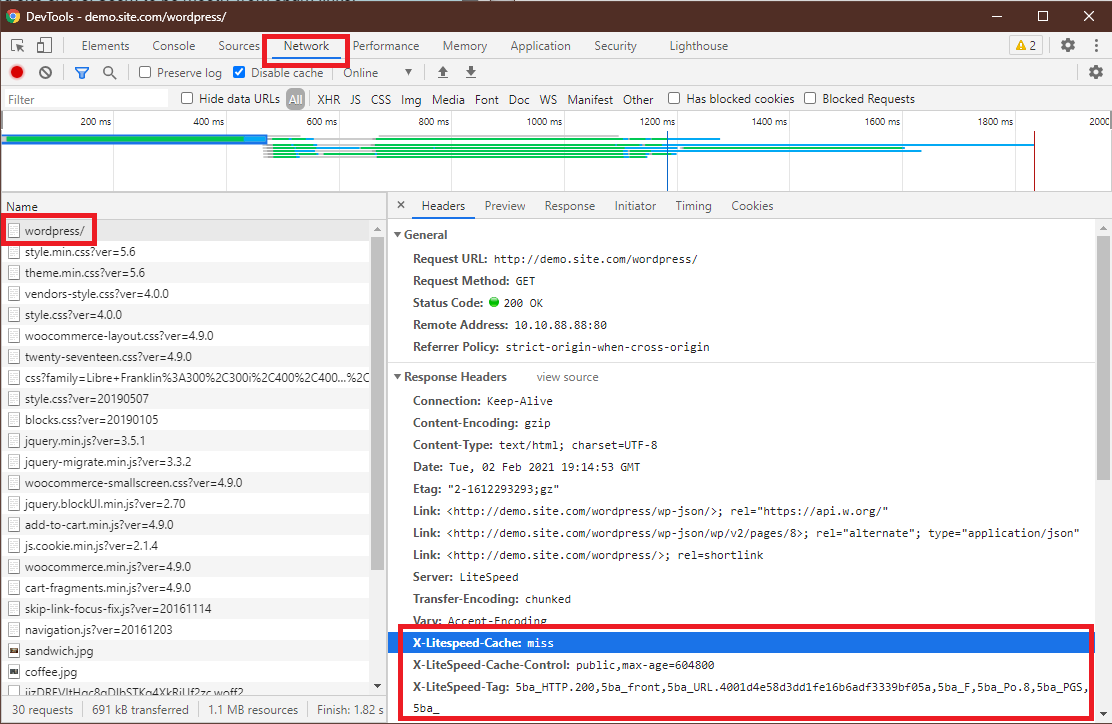
You should see headings similar to these:
These headings mean the page had not yet been cached, but that LiteSpeed has now stored it, and it will be served from cache with the next request.X-LiteSpeed-Cache: miss X-LiteSpeed-Cache-Control:public,max-age=1800 X-LiteSpeed-Tag:B1_F,B1_ -
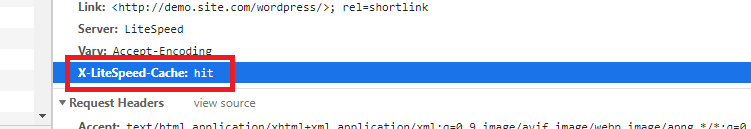
Reload the page and you should see
X-LiteSpeed-Cache: hitin the response header. This means the page is being served by LSCache and is configured correctly.
Alternative Headers
The X-LiteSpeed-Cache header is most common, but you may see X-LSADC-Cache if your site is served by LiteSpeed Web ADC.
You may also see X-QC-Cache and X-QC-Pop if your site is served via QUIC.cloud CDN. The former indicates the cache status (hit or miss) and the latter indicates what PoP location (such as NA-US-LGA-33) served this response.
These alternative headers are also an indication that LSCache is working properly on your site.
Important
If you don't see X-LiteSpeed-Cache: hit or X-LiteSpeed-Cache: miss (or any of the alternative headers), then there is a problem with the LSCache configuration.
Non-Cacheable Pages¶
Sometimes there are pages which should not be cached. To verify that such pages have indeed been excluded from caching, check the developer tools as described above.
You should see headings similar to these:
X-LiteSpeed-Cache-Control:no-cache, esi=on
X-LiteSpeed-Tag:B1_F,B1_
X-LiteSpeed-Cache-Control, when set to no-cache, indicates that LiteSpeed Server has served your page dynamically, and that it was intentionally not served from cache.