Security Response Headers¶
Security response headers are used on the client and server side. They are directives that instruct the browser on how to guard against threats, secure connections, control device feature access, and manage information flow between sites.
They can add elevated protection against clickjacking, cookie hijacking, MIME-type attacks, and many more scenarios.
Here is an overview of the most commonly used ones:
Content-Security-Policy: This security header protects against cross-site scripting (XSS) attacks, clickjacking, and other code injection attacks.Strict-Transport-Security: The HTTPStrict-Transport-Security(HSTS) header protects websites against protocol downgrade attacks and cookie hijacking.X-Content-Type-Options: This header protects against attacks based on MIME-type mismatch.X-Frame-Options: This header provides clickjacking protection by controlling whether or not content can be rendered in a frame or iframe.X-XSS-Protection: This header helps to protect websites from XSS attacks by allowing webmasters to enable certain features of the browser's built-in XSS protection.Referrer-Policy: This security header helps protect the privacy of users by controlling how much referrer information is included with requests.Feature-Policy: This header provides a mechanism to allow and deny the use of various browser features and APIs, protecting from insecure or intrusive web page features.Access-Control-Allow-Origin(CORS): This header protects from cross-origin resource sharing (CORS) attacks by specifying which websites are allowed to access the resources of your page.- Cookie
Secureflag andHttpOnlyflag: These cookie attributes provide protection against cross-site scripting (XSS) and session hijacking.
Add Security Headers¶
Add via WebAdmin Console¶
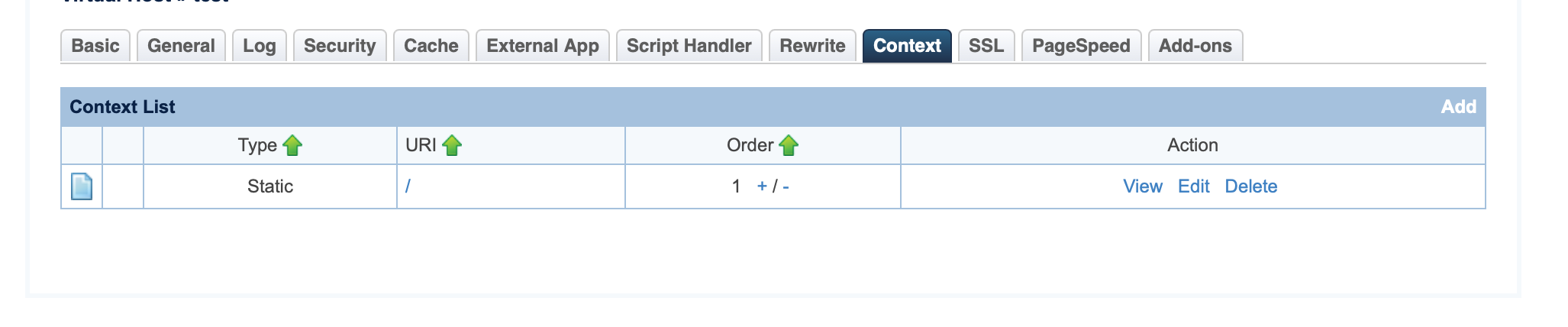
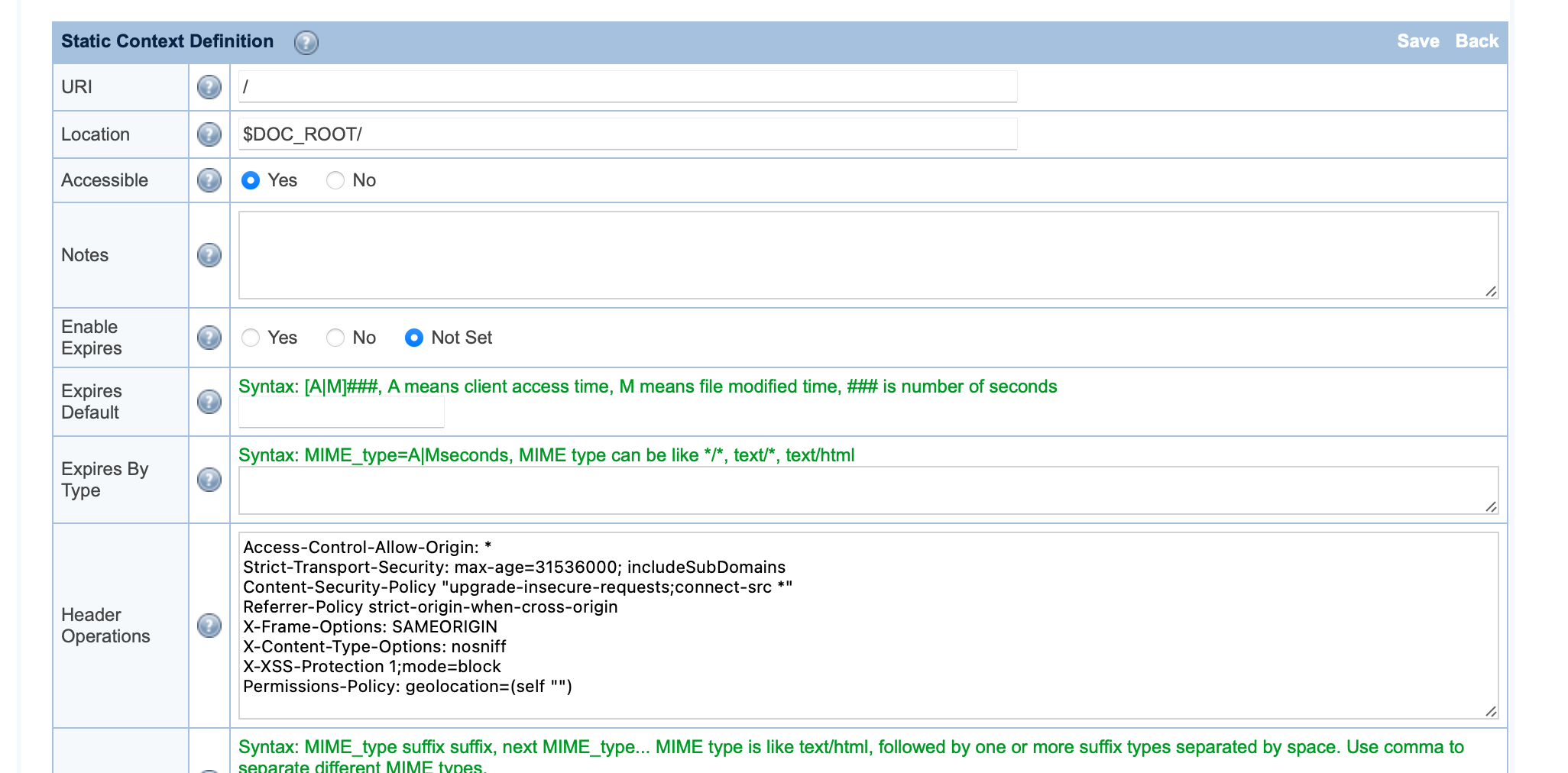
Navigate to Web Admin > Configurations > Your Virtual Hosts > Context:
- Click the Add button
- Choose Static type
- URI =
/(You can change this if you want to) - Location =
$DOC_ROOT/(You can change this if you want to) - Accessible =
Yes - Extra Headers =
Strict-Transport-Security: max-age=31536000; includeSubDomains Content-Security-Policy "upgrade-insecure-requests;connect-src *" Referrer-Policy strict-origin-when-cross-origin X-Frame-Options: SAMEORIGIN X-Content-Type-Options: nosniff X-XSS-Protection 1;mode=block Permissions-Policy: geolocation=(self "") - Click the Save button
- Do a graceful restart
Add to .htaccess¶
You can add security response headers to the .htaccess file in your web application's root directory, like so:
# Security Headers
<IfModule mod_headers.c>
Header set Content-Security-Policy "upgrade-insecure-requests"
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains"
Header set X-Xss-Protection "1; mode=block"
Header set X-Frame-Options "SAMEORIGIN"
Header set X-Content-Type-Options "nosniff"
Header set Referrer-Policy "strict-origin-when-cross-origin"
Header set Permissions-Policy "geolocation=self"
</IfModule>
Verify the Headers¶
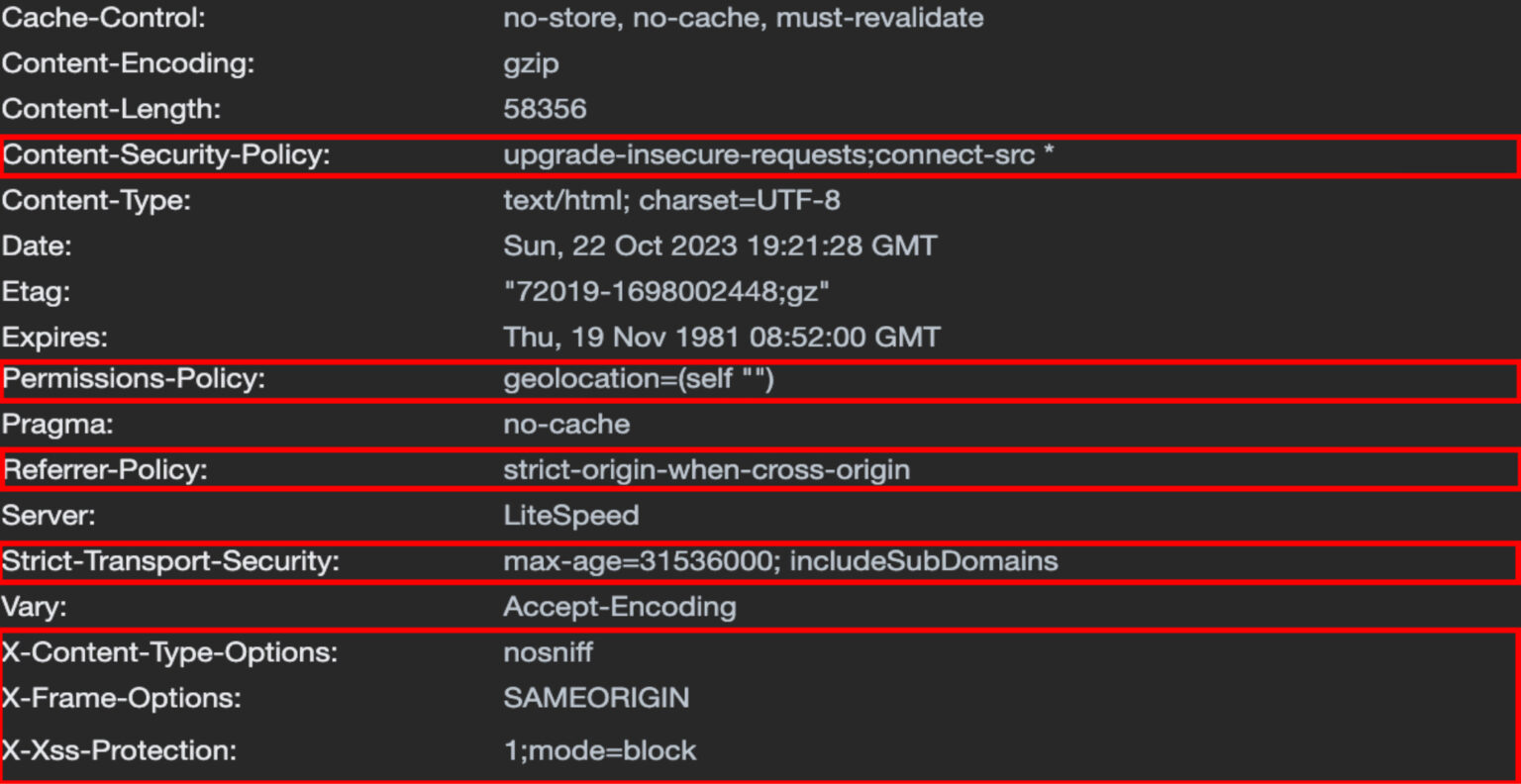
Check the headers for a page on your site, and verify that you see all of the headers you expect.
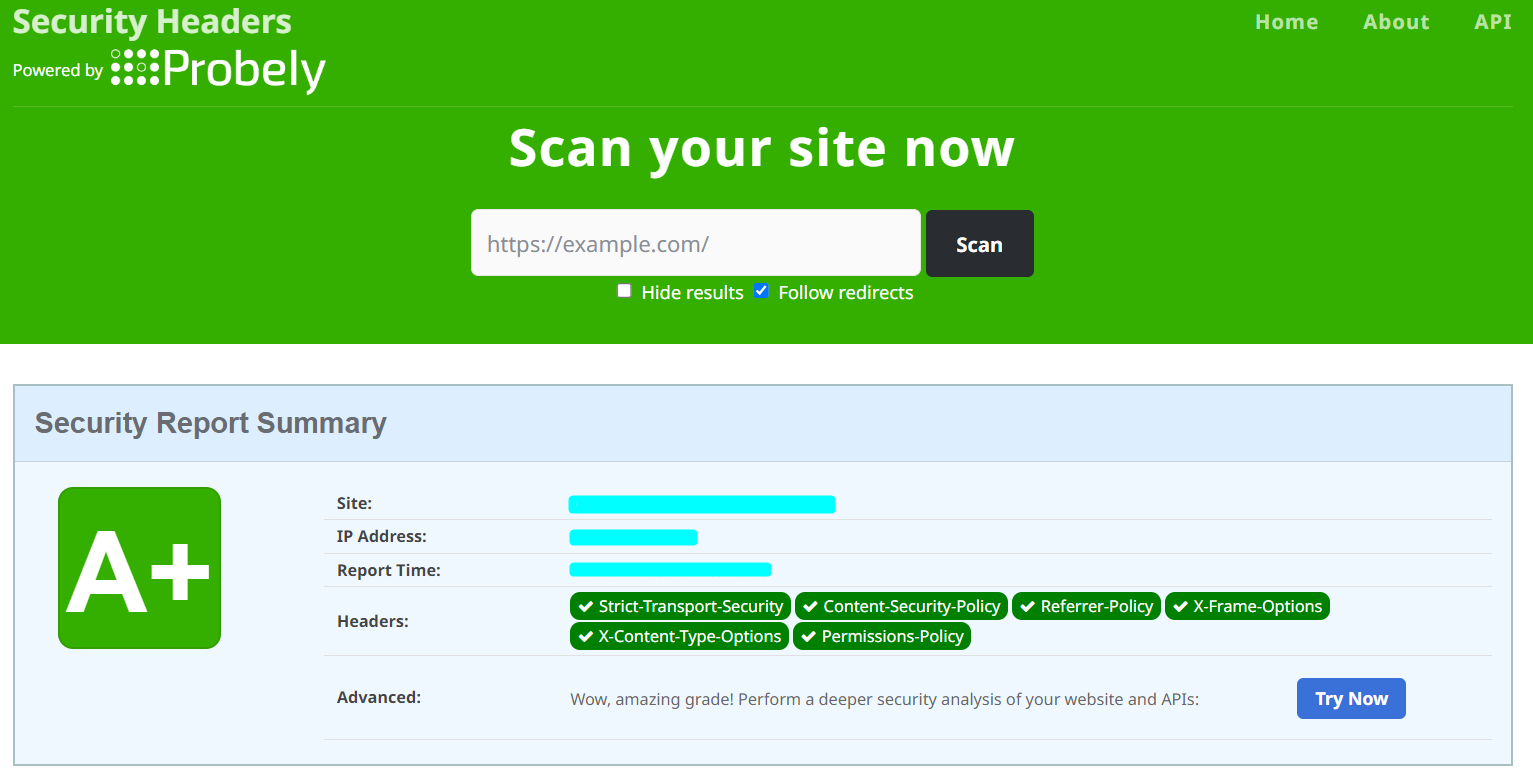
You can also use any security header tool, such as Probely’s Security Headers tool to see which headers are detected on your site.
About CORS Headers¶
The Access-Control-Allow-Origin header protects from cross-origin resource sharing (CORS) attacks by specifying which websites are allowed to access the resources of your page.
The easiest (and most permissive) value to assign the CORS header is *, which indicates that any site may access your page’s resources. For a more conservative and more secure approach, you would allow access only through a particular trusted site.
Examples
Allow access to any site:
Access-Control-Allow-Origin: *
Only allow access to trusted-example.com:
Access-Control-Allow-Origin: https://trusted-example.com
Support More CORS Methods¶
By default, CORS supports the following methods: PUSH, GET and HEAD. What if you want to support OPTIONS and DELETE, as well?
You can simply append to Extra Headers: Access-Control-Allow-Methods GET, POST, OPTIONS, DELETE.
Try verification again, and this time send the DELETE HTTP method. You should see a 200 response.
Learn more about CORS¶
For a more in-depth look at CORS headers and methods, please see this Mozilla documentation.
See also:
Learn More About Security Headers¶
See this Mozilla documentation for more about HTTP Headers in general.
These articles from Scott Helme provide detailed information about all of the security headers we’ve mentioned here: